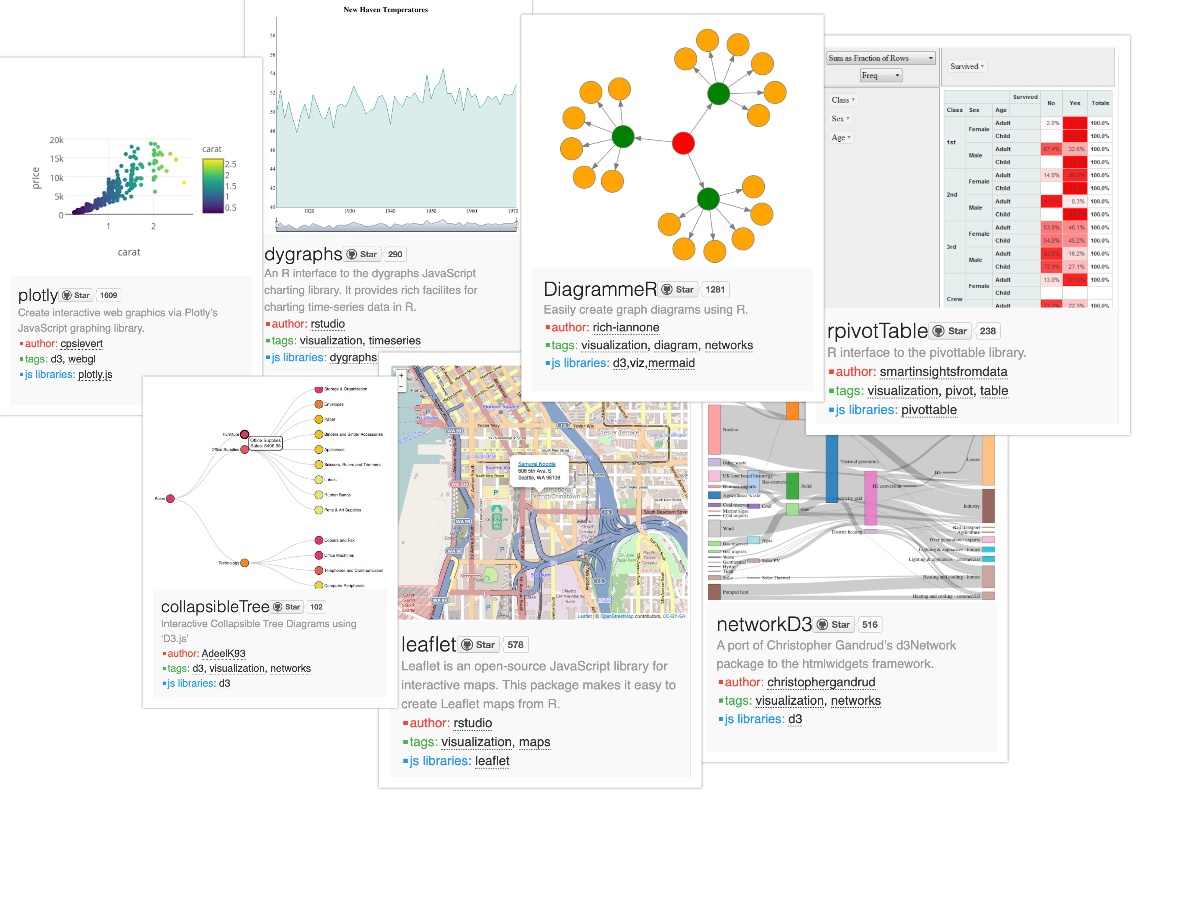
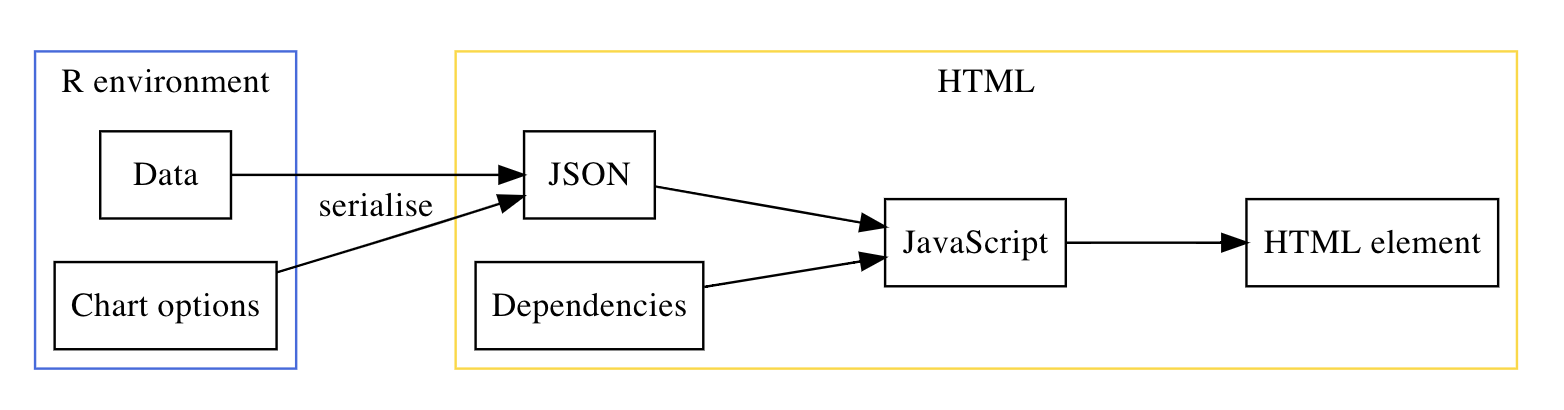
class: center, middle, inverse, title-slide # Building {htmlwidgets} ## The Future of Data Visualization in R ### David Ranzolin ### November 18, 2020 --- class: center, middle ### (possibly) --- # About me .pull-left[ - Senior Analyst at SFSU - R Partisan - D3.js Dilettante - GIS Enthusiast - Washed Point Guard ] -- .pull-right[ .center[ <img src="images/sj.png" height="450px" class="animate__animated animate__fadeIn animate__slow"> ] ] --- # The Future? > *I think the future of visualization in R is fundamentally and inextricably tied to visualization in JavaScript. And it’s really about how do we make that connection between all of the really beautiful visualizations in JavaScript and the interactivity allowed by JavaScript, and really make a strong seamless connection to R so you can get the best of both worlds.* .pull-right[ \- Hadley Wickham ] <br> <br> -- .center[<h1 class="animate__animated animate__zoomIn">✨ htmlwidgets ✨ </h1> ] --- # What are htmlwidgets?  --- # Why use/build htmlwidgets? .pull-left[ - Interactivity - More customization - Free - Reduces sizing issues within Shiny - Live in the browser ] -- .pull-right[ .center[<p class="animate__animated animate__fadeIn animate__slower">✨ Can include <strong>within</strong> slides ✨ </p> ] <div id="htmlwidget-77a002f9eaf08acd37ef" style="width:100%;height:400px;" class="widgetframe html-widget"></div> <script type="application/json" data-for="htmlwidget-77a002f9eaf08acd37ef">{"x":{"url":"slides_files/figure-html//widgets/widget_unnamed-chunk-1.html","options":{"xdomain":"*","allowfullscreen":false,"lazyload":false}},"evals":[],"jsHooks":[]}</script> ] --- # How do htmlwidgets work?  .center[ from _JavaScript for R_ (The R Series, CRC Press) ] <br> -- .center[<h1 class="animate__animated animate__bounceInDown">🛠 Let's build! 🛠 </h1> ] --- # CSU Persistence [Dashboard location](https://www2.calstate.edu/data-center/institutional-research-analyses/Pages/graduation-and-success.aspx) <br> .center[  ] --- # {covizerate} Demo <div id="htmlwidget-a12e3ff49d2a32468f80" style="width:100%;height:504px;" class="widgetframe html-widget"></div> <script type="application/json" data-for="htmlwidget-a12e3ff49d2a32468f80">{"x":{"url":"slides_files/figure-html//widgets/widget_unnamed-chunk-2.html","options":{"xdomain":"*","allowfullscreen":false,"lazyload":false}},"evals":[],"jsHooks":[]}</script> --- # {covizerate} Demo cont. <div id="htmlwidget-f7bc7def47dfc26b1d2c" style="width:100%;height:240px;" class="widgetframe html-widget"></div> <script type="application/json" data-for="htmlwidget-f7bc7def47dfc26b1d2c">{"x":{"url":"slides_files/figure-html//widgets/widget_unnamed-chunk-3.html","options":{"xdomain":"*","allowfullscreen":false,"lazyload":false}},"evals":[],"jsHooks":[]}</script> <div id="htmlwidget-a97c345a66885b7a4cd9" style="width:100%;height:240px;" class="widgetframe html-widget"></div> <script type="application/json" data-for="htmlwidget-a97c345a66885b7a4cd9">{"x":{"url":"slides_files/figure-html//widgets/widget_unnamed-chunk-4.html","options":{"xdomain":"*","allowfullscreen":false,"lazyload":false}},"evals":[],"jsHooks":[]}</script> --- # D3.js Widget Workflow .panelset[ .panel[.panel-name[Prototype] Create a working prototype within an {`r2d3`} script or an [Observable](https://observablehq.com/home) notebook .pull-left[ .center[ <img src="https://raw.githubusercontent.com/rstudio/hex-stickers/master/PNG/r2d3.png" height="70px" width="70px"> <img src="images/r2d3example.png" width="100%" height="250px"> ] ] .pull-right[ .center[ <svg viewBox="-3 0 171 28" width="100%" height="70" fill="currentColor" style="color: black;"> <svg viewBox="0 0 25 28" width="22" height="28"><path d="M12.5 22.667c-1.154 0-2.154-.252-3-.754a5.091 5.091 0 01-1.945-2.048 10.801 10.801 0 01-.991-2.741A14.747 14.747 0 016.25 14c0-.83.054-1.624.164-2.382.108-.758.309-1.529.602-2.31a7.37 7.37 0 011.129-2.035 5.118 5.118 0 011.807-1.401c.746-.36 1.594-.539 2.548-.539 1.154 0 2.154.252 3 .754.843.501 1.517 1.21 1.945 2.048.452.861.782 1.775.991 2.741.209.965.314 2.007.314 3.124a16.7 16.7 0 01-.163 2.382 10.63 10.63 0 01-.615 2.31c-.302.782-.677 1.46-1.13 2.035-.451.575-1.05 1.042-1.794 1.401-.745.36-1.594.539-2.548.539zm2.206-6.373c.598-.6.93-1.43.919-2.294 0-.893-.299-1.658-.896-2.294-.598-.637-1.34-.956-2.229-.956s-1.631.319-2.23.956A3.236 3.236 0 009.376 14c0 .893.299 1.658.896 2.294.598.637 1.34.956 2.229.956s1.624-.319 2.206-.956zM12.5 27C19.403 27 25 21.18 25 14S19.403 1 12.5 1 0 6.82 0 14s5.597 13 12.5 13z"/></svg> <g transform="translate(30, -3.5)"><svg width="138" height="35"><path d="M6.416 17.751c0 1.097.05 2.092.152 2.986.118.877.295 1.628.531 2.252.236.624.54 1.113.911 1.467.371.338.827.507 1.366.507.54 0 .996-.17 1.367-.507.37-.354.674-.843.91-1.467.237-.624.405-1.375.507-2.252.118-.894.177-1.89.177-2.986 0-1.08-.06-2.066-.177-2.96-.102-.894-.27-1.653-.506-2.277-.237-.641-.54-1.13-.911-1.468-.371-.354-.827-.531-1.367-.531s-.995.177-1.366.53c-.371.338-.675.828-.91 1.469-.237.624-.414 1.383-.532 2.277-.102.894-.152 1.88-.152 2.96zm2.96-8.755c1.063 0 2.084.177 3.062.532a7.363 7.363 0 012.606 1.62c.76.725 1.358 1.635 1.797 2.732.455 1.096.683 2.387.683 3.871 0 1.485-.228 2.775-.683 3.872-.439 1.096-1.038 2.007-1.797 2.732a7.076 7.076 0 01-2.606 1.62 8.925 8.925 0 01-3.062.531 9.14 9.14 0 01-3.087-.531 7.362 7.362 0 01-2.606-1.62c-.742-.725-1.34-1.636-1.796-2.732-.439-1.097-.658-2.387-.658-3.872 0-1.484.219-2.775.658-3.871.455-1.097 1.062-2.008 1.821-2.733a7.363 7.363 0 012.607-1.62 8.924 8.924 0 013.061-.53zm9.323 17.03v-1.291l1.138-.253c.017-.607.026-1.257.026-1.948V10.21l-1.367-.177V8.895l5.77-1.138.43.278-.102 3.517v3.188c.996-.978 2.193-1.467 3.593-1.467.692 0 1.341.135 1.949.404.607.27 1.138.675 1.594 1.215.455.54.81 1.215 1.062 2.024.27.81.405 1.755.405 2.834 0 1.046-.16 1.982-.48 2.809-.304.81-.709 1.501-1.215 2.075a5.245 5.245 0 01-1.746 1.315 4.838 4.838 0 01-2.05.456c-.742 0-1.383-.127-1.922-.38a4.121 4.121 0 01-1.392-1.037l-.506 1.417-5.187-.38zm7.16-2.05c.675 0 1.215-.338 1.62-1.012.405-.692.607-1.763.607-3.214 0-1.45-.202-2.471-.607-3.061-.405-.608-.945-.911-1.62-.911-.404 0-.8.126-1.189.38v7.463c.338.237.734.355 1.19.355zm13.109 2.429c-1.755 0-3.307-.413-4.656-1.24l.126-3.239h2.303l.405 2.632c.287.118.573.21.86.278.304.05.624.076.962.076.64 0 1.138-.093 1.492-.278.355-.203.532-.549.532-1.038 0-.337-.135-.632-.405-.885-.253-.27-.801-.523-1.645-.76l-1.442-.379c-1.012-.27-1.78-.742-2.303-1.417-.506-.675-.759-1.51-.759-2.505 0-.624.118-1.206.355-1.746a3.957 3.957 0 011.088-1.392c.489-.388 1.08-.691 1.77-.91.71-.22 1.519-.33 2.43-.33.776 0 1.493.085 2.15.254.659.168 1.342.421 2.05.759l-.202 2.859H41.75l-.557-2.252a4.913 4.913 0 00-.556-.076 3.893 3.893 0 00-.684-.05c-.489 0-.894.11-1.214.328-.32.203-.48.523-.48.962 0 .135.024.27.075.405.05.118.143.244.278.38a4.3 4.3 0 00.608.379c.27.118.624.236 1.062.354l1.417.38c1.181.32 2.025.818 2.53 1.492.524.658.785 1.493.785 2.505 0 .743-.143 1.392-.43 1.949a3.848 3.848 0 01-1.215 1.392c-.523.37-1.155.649-1.897.834-.743.186-1.578.279-2.505.279zM52.83 13.273c.91 0 1.704.143 2.378.43.675.287 1.24.683 1.696 1.189a4.856 4.856 0 011.012 1.771c.236.675.354 1.392.354 2.15 0 .27-.008.507-.025.71-.017.185-.05.396-.101.632H51.11c.135 1.248.498 2.15 1.088 2.707.59.54 1.266.81 2.025.81.64 0 1.189-.11 1.644-.329a5.07 5.07 0 001.24-.86l.987.961c-.54 1.03-1.274 1.78-2.201 2.252-.928.473-2.025.709-3.29.709a7.827 7.827 0 01-2.631-.43 6.19 6.19 0 01-2.1-1.29 6.347 6.347 0 01-1.367-2.076c-.32-.826-.48-1.762-.48-2.808 0-1.08.193-2.024.581-2.834.405-.827.928-1.51 1.57-2.05a6.619 6.619 0 012.2-1.24 7.717 7.717 0 012.455-.404zm-.304 1.366a.87.87 0 00-.556.202c-.17.118-.32.338-.456.658-.118.32-.22.742-.303 1.265-.068.523-.11 1.173-.127 1.949h1.19c.607 0 1.011-.118 1.214-.355.22-.253.329-.7.329-1.34 0-.878-.135-1.494-.405-1.848-.253-.354-.548-.531-.886-.531zM59.317 26v-1.29l1.215-.279c.017-.607.026-1.248.026-1.923V19.092v-.885c0-.236-.009-.456-.026-.658 0-.203-.008-.397-.025-.582 0-.203-.008-.43-.025-.683l-1.367-.228v-1.038l5.592-1.745.456.278.202 2.91c.338-1.08.818-1.881 1.443-2.404.64-.523 1.265-.784 1.872-.784.624 0 1.147.185 1.569.556.438.354.7.92.784 1.695-.034.692-.236 1.223-.607 1.595-.371.37-.81.556-1.316.556-.422 0-.801-.11-1.139-.329-.32-.219-.649-.573-.986-1.062l-.127-.177c-.304.337-.607.776-.91 1.315a5.628 5.628 0 00-.583 1.67V22.407c0 .658.009 1.282.026 1.872l1.973.43V26h-8.046zm19.938 0h-2.277l-4.504-10.88-1.215-.253v-1.19h7.616v1.19l-1.34.303 2.1 5.795 1.948-5.82-1.392-.278v-1.19h4.757v1.19l-1.518.253L79.255 26zm11.357-1.797c.32 0 .675-.143 1.063-.43v-4.2c-.253.067-.498.16-.734.278a2.554 2.554 0 00-.556.355 2.973 2.973 0 00-.532.506 2.36 2.36 0 00-.405.733c-.1.27-.151.574-.151.911 0 .624.126 1.088.38 1.392.252.304.564.455.935.455zm4.175 2.202c-.81 0-1.45-.152-1.923-.456-.472-.303-.818-.75-1.037-1.34-.253.27-.498.514-.734.733-.22.22-.472.413-.759.582-.27.152-.574.27-.91.354a4.94 4.94 0 01-1.19.127c-1.012 0-1.814-.279-2.404-.835-.59-.574-.886-1.383-.886-2.43 0-.488.076-.936.228-1.34.152-.422.422-.81.81-1.164.405-.354.936-.683 1.594-.987.675-.304 1.527-.59 2.556-.86l.708-.178c.27-.067.548-.143.835-.227v-.911c0-.54-.025-.987-.076-1.341-.05-.371-.152-.667-.303-.886a1.05 1.05 0 00-.583-.455c-.236-.101-.556-.152-.961-.152h-.38v.86c0 1.03-.21 1.763-.632 2.202-.422.421-.903.632-1.442.632-1.03 0-1.67-.455-1.923-1.366 0-1.097.514-1.982 1.543-2.657 1.046-.692 2.59-1.037 4.63-1.037.878 0 1.62.092 2.227.278.607.185 1.097.48 1.468.886.388.388.666.894.835 1.518.168.624.253 1.366.253 2.226v5.795c0 .287.143.43.43.43a.544.544 0 00.304-.101c.1-.068.227-.22.38-.456l.733.405c-.304.776-.717 1.333-1.24 1.67-.523.32-1.24.48-2.15.48zm3.898-.38v-1.29l1.139-.253c.017-.607.025-1.257.025-1.948V10.21l-1.367-.177V8.895l5.77-1.138.43.278-.101 3.517v3.188c.995-.978 2.192-1.467 3.593-1.467.691 0 1.341.135 1.948.404a4.42 4.42 0 011.594 1.215c.455.54.81 1.215 1.063 2.024.27.81.405 1.755.405 2.834 0 1.046-.161 1.982-.481 2.809-.304.81-.709 1.501-1.215 2.075a5.245 5.245 0 01-1.746 1.315 4.838 4.838 0 01-2.049.456c-.742 0-1.383-.127-1.923-.38a4.125 4.125 0 01-1.392-1.037l-.506 1.417-5.187-.38zm7.161-2.05c.674 0 1.214-.337 1.619-1.011.405-.692.607-1.763.607-3.214 0-1.45-.202-2.471-.607-3.061-.405-.608-.945-.911-1.619-.911-.405 0-.802.126-1.19.38v7.463c.338.237.734.355 1.19.355zm8.402-15.08l5.845-1.138.43.278-.102 3.517v11.032l.051 1.898 1.139.227V26h-7.186v-1.29l1.138-.254a70.7 70.7 0 00.026-1.872c.016-.624.025-1.257.025-1.898v-10.4l-1.366-.252V8.895zm15.307 4.378c.911 0 1.704.143 2.379.43.675.287 1.24.683 1.695 1.189a4.845 4.845 0 011.012 1.771c.237.675.355 1.392.355 2.15 0 .27-.009.507-.026.71-.017.185-.05.396-.101.632h-7.034c.135 1.248.497 2.15 1.088 2.707.59.54 1.265.81 2.024.81.641 0 1.189-.11 1.645-.329a5.093 5.093 0 001.24-.86l.986.961c-.539 1.03-1.273 1.78-2.201 2.252-.928.473-2.024.709-3.289.709a7.83 7.83 0 01-2.632-.43 6.182 6.182 0 01-2.1-1.29 6.349 6.349 0 01-1.366-2.076c-.321-.826-.481-1.762-.481-2.808 0-1.08.194-2.024.582-2.834.405-.827.928-1.51 1.569-2.05a6.617 6.617 0 012.201-1.24 7.718 7.718 0 012.454-.404zm-.303 1.366a.871.871 0 00-.557.202c-.169.118-.32.338-.455.658-.118.32-.22.742-.304 1.265-.067.523-.11 1.173-.126 1.949h1.189c.607 0 1.012-.118 1.214-.355.22-.253.329-.7.329-1.34 0-.878-.135-1.494-.405-1.848-.253-.354-.548-.531-.885-.531z"/></svg></g> </svg> <img src="images/observable2.png" width="100%" height="250px"> ] ] ] .panel[.panel-name[Package] .center[ `usethis::create_package` `htmlwidgets::scaffoldWidget` Edit widget YAML / Add dependencies ] .pull-left[ .center[ <img src="https://raw.githubusercontent.com/rstudio/hex-stickers/master/PNG/usethis.png" height = "120px" width="120px"> <img src="https://raw.githubusercontent.com/rstudio/hex-stickers/master/PNG/devtools.png" height = "120px" width="120px"> ] ] .pull-right[ ``` ├── R │ ├── covizerate.R ├── inst │ └── htmlwidgets │ ├── covizerate.js │ ├── covizerate.yaml │ ├── css │ │ └── style.css │ └── d3 │ └── d3.min.js ``` ] ] .panel[.panel-name[Perfect] .pull-left[ .center[ Write R ] <img src="images/writer.png" height="250px"> ] .pull-right[ .center[ Write JS ] <img src="images/writejs.png" height="250px"> ] .center[ <br> `devtools::load_all` `devtools::install` ] ] .panel[.panel-name[Profit] .center[<h1 class="animate__animated animate__bounceInDown animate__slow animate__delay-3s">💵 </h1> ] -- .center[<h1 class="animate__animated animate__bounceInDown animate__slow animate__delay-2s">💵 💵 💵 </h1> ] -- .center[<h1 class="animate__animated animate__bounceInDown animate__slow animate__delay-1s">💵 💵 💵 💵 💵 </h1> ] ] ] --- # Widget Walkthrough <br> <br> .center[<h1> To RStudio! </h1> ] --- # Resources - **[covizerate](https://github.com/ir-sfsu/covizerate)** - The demo package - *[JavaScript for R](https://book.javascript-for-r.com/)* by John Coene (The R Series by CRC Press) - [How to build htmlwidgets](https://htmlwidgets.john-coene.com/) by John Coene - [How to write a useful htmlwidgets in R](https://deanattali.com/blog/htmlwidgets-tips/) by Dean Attali - [htmlwidgets gallery](https://gallery.htmlwidgets.org/) - [Observable](https://observablehq.com/home) / [robservable](https://github.com/juba/robservable) --- # Thank you! Some of my other widgets: - **[d3rain](https://github.com/daranzolin/d3rain)** - 'Raindrop' distributions - **[compareBars](https://github.com/daranzolin/compareBars)** - Simplify comparative bar charts - **[clockwork](https://github.com/daranzolin/clockwork)** - Create radial line charts - **[pinpoint](https://github.com/daranzolin/pinpoint)** - Interactively explore small distributions - **[quickglobe](https://github.com/daranzolin/quickglobe)** - Interactive 3D globe - **[textych](https://github.com/daranzolin/textych)** - Interactive text parallels #### Connect with me on... * [Twitter: @daranzolin](https://twitter.com/daranzolin) * [LinkedIn: dranzolin](https://linkedin.com/in/dranzolin/) * [GitHub: daranzolin](https://github.com/daranzolin) * [Blog: daranzolin.github.io](https://daranzolin.github.io/) * Email: daranzolin@sfsu.edu --- # Reminder Please use the WHOVA Mobile App to rate this session. CAIR uses the session evaluations to determine the winners of the Best New Presenter, and Best Presenter awards each year.